Come migliorare la UX con il Test Usabilità🧪🧪
Nel processo di costruzione o miglioramento della User Experience di un prodotto o servizio il test di usabilità ha un ruolo fondamentale.
In particolare vediamo cos'è e come utilizzarlo in un contesto di UX evaluation di un prodotto digitale (sito, app, software) in ottica Human-Centred Design (HCD).
Cos'è il test di usabilità? Una definizione chiara potrebbe essere:
E' l'analisi del comportamento delle persone in target nell'utilizzo della nostra interfaccia (UI) e l'osservazione di cosa l'utente fa, cosa ottiene e come si sente.
Il fine è capire se gli obiettivi che la user interface si propone di raggiungere sono raggiunti.
Facciamo il test di usabilità per i seguenti principali motivi:
- capire se la user interface riesce a raggiungere gli obiettivi per cui è stata disegnata
- individuare problemi, frizioni e dubbi presenti nell’interazione con l’interfaccia
- scoprire delle opportunità di miglioramento nate dall'osservazione
- comprendere pattern, preferenze e modalità di azione della nostra target audience
I test di usabilità si fanno tipicamente in 3 momenti principali:
- prima del lancio di un nuovo progetto digitale o in modo da corregere eventuali lacune (in questo caso si usano dei prototipi o una versione beta del sito)
- quando dobbiamo rinnovare la nostra UI (un sito o un'app) e partiamo dall'attuale per capire quali possano essere gli attuali problemi
- ongoing durante la vita del nostro progetto digitale in ottica Kaizen del miglioramento continuo.
Il test può riguardare tutto il nostro sito o parti specifiche (per esempio il processo di acquisto di un ecommerce).
Possiamo individuare le seguenti fasi nella conduzione di un piano di analisi dell'usabilità:
- Definizione obiettivi
- Selezione degli utenti tester
- Introduzione al test e regole
- Esecuzione del test
- Questionario finale
- Risultati e sintesi
Obiettivi del test
L'obiettivo macro è come abbiamo visto valutare l'usabilità di un'interfaccia ma tipicamente si vanno anche ad analizzare degli specifici user journey che sono strategici per l'azienda.
Alcuni esempi: analizzare come migliorare l'esperienza di un cliente che accede nell'area riservata e vuole risolvere un problema; oppure vogliamo capire se ci sono delle frizioni in un flusso di acquisto di un servizio online o di un canale di ecommerce.
Potremmo prendere le user journey del nostro sito e verificare l'happy path ed i percorsi alternativi.
Definiti gli obiettivi vanno declinati in una task list da far fare al nostro partecipante al test.
 Esempio di user flow
Esempio di user flow
E' fondamentale definire in modo chiaro l'obiettivo in modo da poter massimizzare il tempo che abbiamo con gli utenti test.
Selezione utenti tester
Nell'individuazione delle persone da sottoporre al test di usabilità occorre partire dalle ricerche effettuate sull'audience di riferimento e sulle customer personas (analisi di norma già effettuate nel processo di marketing management).
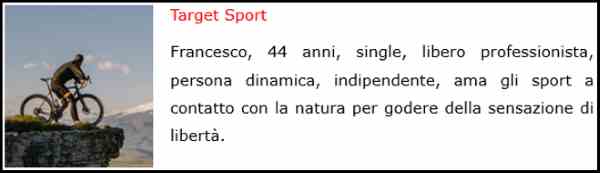
Se abbiamo un sito di ecommerce di mountain bike andremo a selezionare lo sportivo giovane e più digitale, il manager che ama la natura ma che ha poco tempo, l'amante delle uscite della domenica con amici e meno digital, ecc...
Una tecnica per esemplificare il nostro target ed entrare in empatia con esso è l’utilizzo delle customer personas (o buyer personas). Molto semplicemente si tratta di rappresentare il target con dei dettagli specifici sulle persone che lo compongono.
In pratica facciamo finta di dover descrivere i nostri clienti ideali/migliori e gli associamo un volto ed una storia.
Nella descrizione del profilo si inseriscono i dati demografici, il background, lo stile di vita, gli hobbies, gli interessi, gli obiettivi, i comportamenti ed in generale tutte le informazioni che aiutino meglio a comprendere il nostro cliente.

Attenzione: se dobbiamo migliorare la UX di un sito esistente dedicato è meglio non ingaggiare partecipanti che conoscono già l'interfaccia e la utilizzano perchè l'apprendimento precedente nasconderebbe l'esistenza di problemi di usabilità. Il discorso è diverso se ovviamente si deve testare un'area riservata e/o si lavora su un prototipo prima del lancio.
Di quanti tester abbiamo bisogno per il nostro test di usabilità?
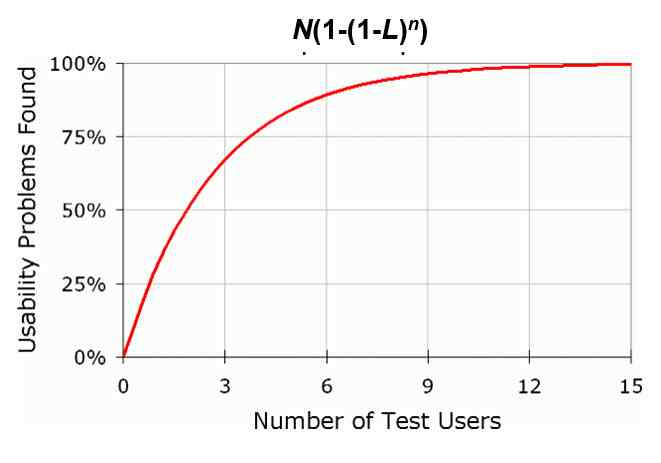
Ci viene in aiuto la seguente formula di Jacob Nielsen:

Il Numero dei problemi trovati (Problems found sull'asse delle ordinate) facendo i test è pari a:
N(1-(1-L)ⁿ)
Dove:
- N = è il numero di problemi che pensiamo la nostra interfaccia possa avere, fissiamo tale valore a 100.
- L = è la probabilità per ogni utente del test di trovare i problemi e viene fissato da Nielsen pari al 31%, in pratica con un solo tester riusciamo ad individuare il 31% dei problemi.
- n = è il numero dei participanti
Da questa formula e dal grafico si evince che non occorre avere tantissimi partecipanti al test, con 9 utenti riusciamo ad individuare oltre il 96% dei problemi della nostra interfaccia e con 15 arriviamo al 99,6%; il contributo addizionale di ogni nuovo partecipanti decresce andando in asintoto.
Dopo aver selezionato i partecipanti occorre ovviamente fissare ora e giorno del test e definire l'omaggio da fornire, è consuetudine dare un buono benzina.
E' importante il setting della location dove si svolgeranno gli incontri, ci sarà un PC connesso, una telecamera per riprendere il partecipante nelle sue azioni ed un software di registrazione dello schermo.
Lo scenario migliore è quello di avere una stanza con specchio unidirezionale (per intenderci tipo quelli degli interrogatori della polizia) dietro il quale il team di progetto può osservare ed ascoltare il partecipante.
Attenzione: ricordati di far firmare una lettera di liberatoria per il consenso alla registrazione in cui verrà indicato che le stesse verranno utlizzate esclusivamente per le finalità del test ed il partecipante ha il diritto a rivedere e ispezionare le registrazioni prima del loro utilizzo.
Introduzione, scheda partecipante e regole
Un ruolo chiave nell'esecuzione del test è quello del conduttore/facilitatore del test, è la persona che siede accanto al tester, lo ascolta e fornisce le indicazioni per l'esecuzione delle attività e dei compiti.
Il conduttore da il benvenuto al partecipante e completa la sua scheda chiedendo:
- Quale lavoro o attività svolge quotidianamente?
- Indicativamente quante ore usa Internet (web, email, video, social, ecc..) a settimana?
- Che tipi di siti e piattaforme usa maggiormente online sia per fini personali che per lavoro?
- Ha dei siti preferiti? Quali?
Queste informazioni aiutano a capire la dieta mediatica del partecipante ed il suo livello specifico di digitalizzazione.
Prima di iniziare il facilitatore spiega cosa faranno in particolare dovrà dire:
- "Questo non è un test alla persona ma al sito, l'obiettivo è capire se l'interfaccia presenta dei problemi di utilizzo al fine di migliorarla. Non può fare niente di sbagliato qui. In effetti, questo è probabilmente l'unico posto oggi in cui non deve preoccuparsi di commettere errori."
- "le chiederò di fare dei compiti, mentre utilizza il sito, le chiederò di dire ad alta voce quello che pensa, di dire cosa sta guardando, cosa sta cercando e prima di compiere un'azione mi dica cosa si aspetta che accada e cosa si aspetta di trovare, come per esempio al click su un link."
- "Se ha domande mentre procediamo le faccia pure ma se non le dispiace le risponderò alla fine della sessione, questo perchè ci interessa come si comportano le persone quando non hanno qualcuno seduto accanto a loro che le possa aiutare."
Esecuzione del test
Il facilitatore dopo l'introduzione inizia a fornire i primi compiti.
Conviene assegnare i task in un ordine tale per cui abbiano senso in un contesto reale. Per esempio non ha senso far provare un flusso di acquisto senza aver fatto navigare la scheda prodotto.
I primi task saranno quindi generali, per esempio partendo da fuori il sito si dirà al tester: "vada sul sito del brand xx."
Atterrati sul sito è bene far descrivere ad alta voce quello che l'utente vede e le aspettative sulle diverse aree.
Dopo la prima fase esplorativa della durata variabile in funzione di quello che emerge e della sensibilità del facilitatore si passa a task più specifici, per esempio: "mi sa dire quali sono le offerte dell'operatore telefonico xx per una linea Internet casalinga?"
 Esempio dell'ambiente di un test di un'App, a destra il facilitatore
Esempio dell'ambiente di un test di un'App, a destra il facilitatore
Un altro compito più specifico che segue la user journey potrebbe essere: "Mi dica se la sua abitazione è raggiunta dal servizio dell'operatore XX".
Si può andare ancor più nel dettaglio, per esempio: "Mi dice quali sono i costi di attivazione del servizio xx?".
I task sono chiaramente funzione degli obiettivi definiti in fase di impostazione del test.
Il facilitatore deve essere bravo a mettere a proprio agio il partecipante che si deve sentire libero di dire quello che pensa in massima tranquillità e sincerità.
Empatia e spirito di osservazione devono essere le qualità del conduttore che deve essere in grado di leggere ogni piccolo segnale funzionale ed emotivo del tester.
Il test di usabilità funziona molto per individuare le frizione ed il livello di semplicità dell'interfaccia, la valutazione della componente emozionale è più difficile e dipende dalla capacità del facilitatore di far uscire e leggere tali aspetti.
L'errore tipico dei conduttori è guidare troppo con le domande verso proprie deduzioni, invece esse devono servire per tirare fuori i pensieri e non orientarli.
Di seguito il video di una sessione di un test di usabilità:
Un test di norma dura circa 60 minuti, oltre subentra la stanchezza e meno si sfrutterebbe poco l'investimento.
A volte può essere molto utile far testare al partecipante oltre alla nostra UI anche quella dei competitor. In questo modo riusciamo a comprendere come vengono affrontati gli stessi needs e se ci sono soluzioni migliori di altre.
Questionario finale
Finito il test l'ultimo passaggio è somministrare un questionario al partecipante per recuperare un suo feedback ex-post sull'esperienza in generale.
Utilizziamo il questionario SUS (System Usability Scale) inventato da John Brooke, su un foglio riportiamo le seguenti 10 affermazioni:
- Penso che mi piacerebbe utilizzare questo sito frequentemente
- Ho trovato il sito inutilmente complesso
- Ho trovato il sito molto semplice da usare
- Penso che avrei bisogno del supporto di una persona già in grado di utilizzare il sito
- Ho trovato le varie funzionalità del sito bene integrate
- Ho trovato incoerenze tra le varie funzionalità del sito
- Penso che la maggior parte delle persone possano imparare ad utilizzare il sito facilmente
- Ho trovato il sito molto difficile da utilizzare
- Mi sono sentito a mio agio nell'utilizzare il sito
- Ho avuto bisogno di imparare molti processi prima di riuscire ad utilizzare al meglio il sito
Per ogni voce l'utente può dare una valutazione da 1 a 5, che esprime il grado di accordo, dove 1 rappresenta un forte dissaccordo con l'affermazione mentre salendo di valore aumenta l'allineamento con la dichiarazione.

Nell'analisi delle risposte si calcola il punteggio finale con le seguenti regole:
- affermazioni dispari (1, 3, 5, 7, 9), si prende il punteggio assegnato dal partecipante e si toglie 1 (quindi se ho risposto 4 il risultato è 4-1
- affermazioni pari (2, 4, 6, 8, 10), si prende il punteggio assegnato dal partecipante e lo si sottrae al valore 5; per esempio se ho dato un punteggio pari a 4 avrò come risultato 5-4 = 1 (ovviamente diventa zero se il valore iniziale è 5).
- si sommano i punteggi calcolati secondo i punti precedenti e si moltiplica il risultato per 2,5
Il valore finale oscillerà tra un valore minimo di zero ed un massimo di 100.
Un valore vicino a 68 è nella media mentre entriamo nell'eccellenza quando ci avviciniamo a 80.
Risultati e sintesi
La fase finale del test di usabilità è la fase di reportistica e sintesi.
In un documento di presentazione metteremo:
- una sintesi dei dati raccolti: quanti partecipanti, quanti task effettuati, questionari somministrati, profili degli utenti.
- sintesi dei questionari effettuati
- descrizione dettagliata dei task effettuati e criteri di successo o insuccesso
- rappresentare i problemi e le criticità individuate durante il completamento dei diversi task (utilizzando anche screenshot ed estratti di video del test) al fine di facilitare l'operazione di miglioramento dell'interfaccia.
- Spesso si forniscono dei suggerimenti per migliorare la UX/UI alla luce delle analisi effettuate
Altri articoli correlati:
Il futuro degli Spot Pubblicitari con l'uso dell'Intelligenza Artificiale
Il Comment Marketing su Linkedin
Qual è il futuro dell'informazione
Cos'è l'intelligenza artificiale generale (AGI) e quali rischi ed opportunità presenta
Come stanno cambiando i motori di ricerca per effetto dell'Intelligenza Artificiale?
Cos'è l'effetto squalo nel mondo del Digital Marketing
Come funziona OpenAI e perchè è importante conoscere cosa accade al suo interno
Cos'è il Geocaching e come può servire per il marketing turistico
L'Executive Communications ed il Personal Brand dei CEOCome funziona e come sfruttare Chat GPT e GPT-4 con esempi di applicazione
Come essere unici nella creazione di contenuti e differenziarci dai sistemi di AI
Come cambia il SEO con Chat GPT
Cosa sono i modelli di attribuzione e perchè sono importanti nel digital marketing
Come cambia il modo di fare le campagne online con l'AI
Il piano di Elon Musk per rilanciare Twitter
Come funziona il metaverso, quali sono le principali piattaforme con limiti e potenzialità
Perchè adoro Elon Musk e quali sono i suoi punti di forza
Cos'è il bounce rate e l'engagement rate, come si calcola e perchè è importante
Qual è il nobel per l'informatica?
Come la tecnologia migliorerà la nostra salute
Come funziona l'algoritmo di Facebook e quali sono i post che spinge maggiormente
Quanti sono gli italiani che usano Internet? Quanti accedono da mobile e quanti da PC?
Qual è la psicologia degli haters e come gestirli?
Come creare un sistema di Digital Analytics in un mondo digitale
Guida al digital marketing, canali owned, earned, rented e paid
Cos'è la valutazione euristica e come farla per migliorare la UX
Come utilizzare il video nella strategia di marketing
Il modello delle competenze verticali e trasversali per avere successo nel mondo digitale
La strategia pull vs push: sei contadino o cacciatore?
Cos'è il Digital Marketing? Come funziona ed i principali strumenti
Come fare le analisi di marketing e content marketing utilizzando Google Trends
Come analizzare le menzioni ed il sentiment in rete con Google Alerts
Come non perdere nemmeno un'idea con gli appunti di Google Keep
Cos'è e come massimizzare la User Experience dei clienti
L'ecommerce del cibo: il ristorante online, il cloud kitchen ed i prodotti di largo consumo
Come fare un test di usabilità per migliorare le nostre proprietà digitali
Lo strumento fondamentale per la marketing intelligence ed il content marketing
Libri consigliati